日期:2020-10-19 阅读:3238


elementor免费版可以用来制作首页,关于我们,联系我们等页面,但是做不了产品和新闻分类等。
我们可以用pods插件和dmandwp来实现,具体请看视频教程。
---------------
pods插件: https://wordpress.org/plugins/pods/
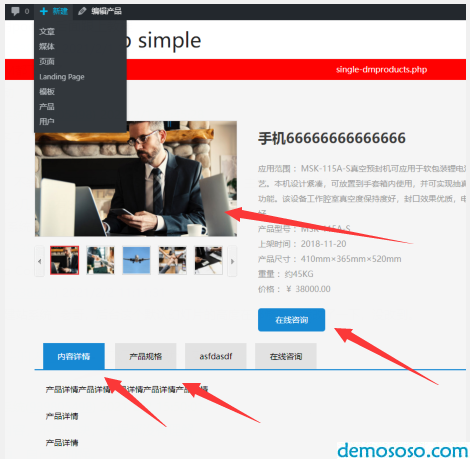
这是开发教程,通过本课,了解怎么添加产品的分类,同时制作图文形式的产品列表,制作带相册和tab切换的产品详情页。
----------
菜单里不显示自定义的产品分类?解决:
在菜单的右上角点选项,再勾上产品分类。

--------
wordpress的文章,我们用来放新闻。
产品的话,我们不放在文章post里,用插件新建一个post type
另外,我们再创建一个相册字段。可以做放大镜相册。
-----
分类和数据库无关。所以删除了也可以重建。如果改了分类,则要在wp_term_taxonomy表里同步下。
但是内容类型不能删除。删除了,则podsrel表的数据会丢了。
在pods后台可以直接改cpt。

------------
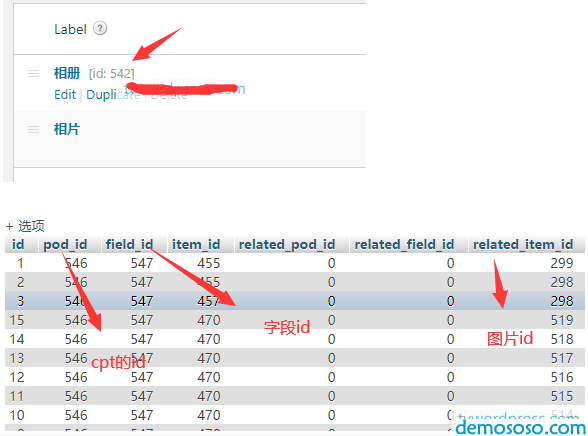
但是如果把字段,比如相册字段删除了,创建新的相册字段时,id会发生变化。(删除pods的相册字段,并不会影响podsrel表。但不能删除cpt-内容类型custom post type)
这时要在数据库里修改下。比如:update `wp_podsrel` set field_id='547',pod_id='546' WHERE field_id='407'
另外podsrel的COLLATE改成: COLLATE=utf8mb4_unicode_520_ci; 它原来的不支持。

不管怎么样,尽量不要去删除pods。删除前一定要备份数据库。
--------------
放大镜相册相关代码:
<?php
if(isdmmobile()){
$file = BLOCKROOT.'tpl/wpalbum/wp_album_shop_mobile.php';
if(checkfile($file)) require($file);
}
else{
//pre($getdmalbum);
$getdmalbum = get_post_meta( $post->ID,'dmalbum');
?>
<div class="shopw1">
<?php
if($getdmalbum[0]<>''){
require BLOCKROOT.'tpl/wpalbum/wp_album_large.php';
}
else {
....}
wp_album_large.php:
$imgid=$getdmalbum[0]['ID'];
$imgbig = wp_get_attachment_image_src( $imgid, 'large' )[0];
?>
<div class="large_area">
<div id="large_imgmid">
<img src="<?php echo $imgbig;?>" alt="" />
<div id="winSelector" style="display: none;" ></div>
</div>
<div id="bigView" style="display:none" ><img src="<?php echo $imgbig;?>" alt="" /></div>
</div>
<div class="large_list" >
<a href="javascript:void(0)" id="prev" class="poa"></a>
<a href="javascript:void(0)" id="next" class="poa"></a>
<div class="large_list_inc" style="height:55px;overflow:hidden">
<ul>
<?php
foreach($getdmalbum as $k=>$v){
$imgid=$v['ID'];
$img = wp_get_attachment_image_src( $imgid, 'thumbnail' )[0];
$imgbig = wp_get_attachment_image_src( $imgid, 'large' )[0];
?>
<li><img class="" src="<?php echo $img;?>" data-imgmid="<?php echo $imgbig;?>" data-imgbig="<?php echo $imgbig;?>" alt="" /></li>
<?php
}
?>
</ul>
</div>
</div>
<?php
getcssjs('assets/vendor/albumlarge/albumlarge.css');
getcssjs('assets/vendor/albumlarge/albumlarge.js');
}
?>