Visual Overview
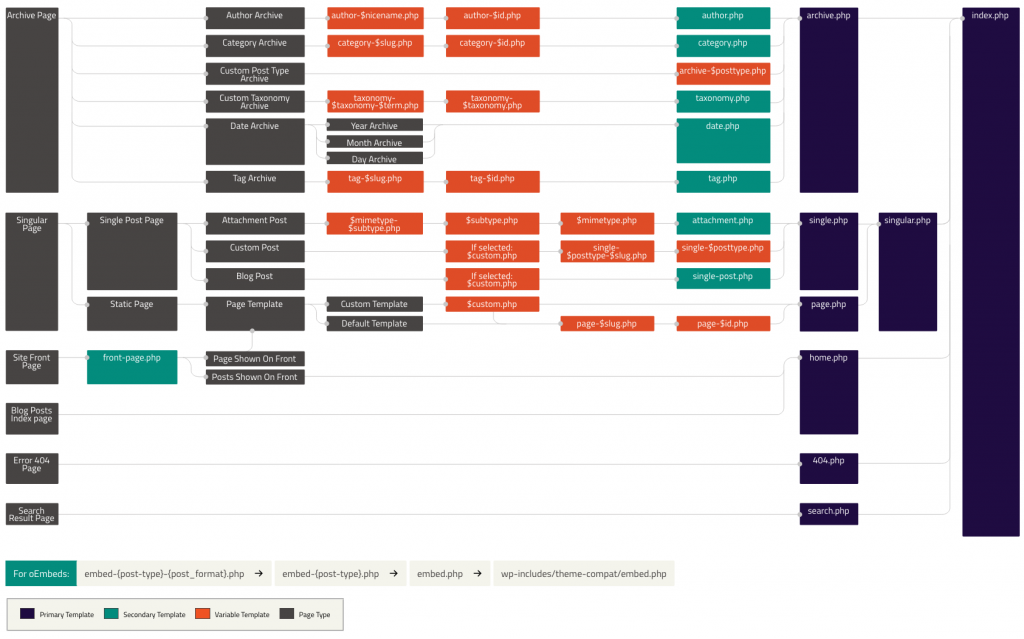
The following diagram shows which template files are called to generate a WordPress page based on the WordPress template hierarchy.

The Template Hierarchy In Detail
While the template hierarchy is easier to understand as a diagram, the following sections describe the order in which template files are called by WordPress for a number of query types.
Home Page display
By default, WordPress sets your site*s home page to display your latest blog posts. This page is called the blog posts index. You can also set your blog posts to display on a separate static page. The template file home.php is used to render the blog posts index, whether it is being used as the front page or on separate static page. If home.php does not exist, WordPress will use index.php.
home.phpindex.php
Note: If front-page.php exists, it will override the home.php template.
Front Page display
The front-page.php template file is used to render your site*s front page, whether the front page displays the blog posts index (mentioned above) or a static page. The front page template takes precedence over the blog posts index (home.php) template. If the front-page.php file does not exist, WordPress will either use the home.php or page.php files depending on the setup in Settings ↙ Reading. If neither of those files exist, it will use the index.php file.
front-page.php每 Used for both ※your latest posts§ or ※a static page§ as set in the front page displays section of Settings ↙ Reading.home.php每 If WordPress cannot findfront-page.phpand ※your latest posts§ is set in the front page displays section, it will look forhome.php. Additionally, WordPress will look for this file when the posts page is set in the front page displays section.page.php每 When ※front page§ is set in the front page displays section.index.php每 When ※your latest posts§ is set in the front page displays section buthome.phpdoes not exist or when front page is set butpage.phpdoes not exist.
As you can see, there are a lot of rules to what path WordPress takes. Using the chart above is the best way to determine what WordPress will display.
Privacy Policy Page display
The privacy-policy.php template file is used to render your site*s Privacy Policy page. The Privacy Policy page template takes precedence over the static page (page.php) template. If the privacy-policy.php file does not exist, WordPress will either use the page.php or singular.php files depending on the available templates. If neither of those files exist, it will use the index.php file.
-
privacy-policy.php每 Used for the Privacy Policy page set in the Change your Privacy Policy page section of Settings ↙ Privacy. custom template file每 The page template assigned to the page. Seeget_page_templates().page-{slug}.php每 If the page slug isprivacy, WordPress will look to usepage-privacy.php.page-{id}.php每 If the page ID is 6, WordPress will look to usepage-6.php.page.phpsingular.phpindex.php
Single Post
The single post template file is used to render a single post. WordPress uses the following path:
single-{post-type}-{slug}.php每 (Since 4.4) First, WordPress looks for a template for the specific post. For example, if post type isproductand the post slug isdmc-12, WordPress would look forsingle-product-dmc-12.php.single-{post-type}.php每 If the post type isproduct, WordPress would look forsingle-product.php.single.php每 WordPress then falls back tosingle.php.singular.php每 Then it falls back tosingular.php.index.php每 Finally, as mentioned above, WordPress ultimately falls back toindex.php.
Single Page
The template file used to render a static page (page post-type). Note that unlike other post-types, page is special to WordPress and uses the following path:
custom template file每 The page template assigned to the page. Seeget_page_templates().page-{slug}.php每 If the page slug isrecent-news, WordPress will look to usepage-recent-news.php.page-{id}.php每 If the page ID is 6, WordPress will look to usepage-6.php.page.phpsingular.phpindex.php
Category
Rendering category archive index pages uses the following path in WordPress:
category-{slug}.php每 If the category*s slug isnews, WordPress will look forcategory-news.php.category-{id}.php每 If the category*s ID is6, WordPress will look forcategory-6.php.category.phparchive.phpindex.php
Tag
To display a tag archive index page, WordPress uses the following path:
tag-{slug}.php每 If the tag*s slug issometag, WordPress will look fortag-sometag.php.tag-{id}.php每 If the tag*s ID is6, WordPress will look fortag-6.php.tag.phparchive.phpindex.php
Custom Taxonomies
Custom taxonomies use a slightly different template file path:
taxonomy-{taxonomy}-{term}.php每 If the taxonomy issometax, and taxonomy*s term issometerm, WordPress will look fortaxonomy-sometax-someterm.php.In the case of post formats, the taxonomy is &post_format* and the terms are &post-format-{format}. i.e.taxonomy-post_format-post-format-link.phpfor the link post format.taxonomy-{taxonomy}.php每 If the taxonomy weresometax, WordPress would look fortaxonomy-sometax.php.taxonomy.phparchive.phpindex.php
Custom Post Types
Custom Post Types use the following path to render the appropriate archive index page.
archive-{post_type}.php每 If the post type isproduct, WordPress will look forarchive-product.php.archive.phpindex.php
(For rendering a single post type template, refer to the single post display section above.)
Author display
Based on the above examples, rendering author archive index pages is fairly explanatory:
author-{nicename}.php每 If the author*s nice name ismatt, WordPress will look forauthor-matt.php.author-{id}.php每 If the author*s ID were6, WordPress will look forauthor-6.php.author.phparchive.phpindex.php
Date
Date-based archive index pages are rendered as you would expect:
date.phparchive.phpindex.php
Search Result
Search results follow the same pattern as other template types:
search.phpindex.php
404 (Not Found)
Likewise, 404 template files are called in this order:
404.phpindex.php
Attachment
Rendering an attachment page (attachment post-type) uses the following path:
{MIME-type}.php每 can be any MIME type (For example:image.php,video.php,pdf.php). Fortext/plain, the following path is used (in order):text-plain.phpplain.phptext.php
attachment.phpsingle-attachment-{slug}.php每 For example, if the attachment slug isholiday, WordPress would look forsingle-attachment-holiday.php.single-attachment.phpsingle.phpsingular.phpindex.php
Embeds
The embed template file is used to render a post which is being embedded. Since 4.5, WordPress uses the following path:
embed-{post-type}-{post_format}.php每 First, WordPress looks for a template for the specific post. For example, if its post type ispostand it has the audio format, WordPress would look forembed-post-audio.php.embed-{post-type}.php每 If the post type isproduct, WordPress would look forembed-product.php.embed.php每 WordPress then falls back to embed.php.- Finally, WordPress ultimately falls back to its own
wp-includes/theme-compat/embed.phptemplate.
Non-ASCII Character Handling
Since WordPress 4.7, any dynamic part of a template name which includes non-ASCII characters in its name actually supports both the un-encoded and the encoded form, in that order. You can choose which to use.
Here*s the page template hierarchy for a page named ※Hello World 
6:
page-hello-world-.php
page-hello-world-%f0%9f%98%80.phppage-6.phppage.phpsingular.php
The same behaviour applies to post slugs, term names, and author nicenames.
Filter Hierarchy
The WordPress template system lets you filter the hierarchy. This means that you can insert and change things at specific points of the hierarchy. The filter (located in the get_query_template() function) uses this filter name: "{$type}_template" where $type is the template type.
Here is a list of all available filters in the template hierarchy:
embed_template404_templatesearch_templatefrontpage_templatehome_templateprivacypolicy_templatetaxonomy_templateattachment_templatesingle_templatepage_templatesingular_templatecategory_templatetag_templateauthor_templatedate_templatearchive_templateindex_template
Example
For example, let*s take the default author hierarchy:
author-{nicename}.phpauthor-{id}.phpauthor.php
To add author-{role}.php before author.php, we can manipulate the actual hierarchy using the &author_template* template type. This allows a request for /author/username where username has the role of editor to display using author-editor.php if present in the current themes directory.
function author_role_template( $templates = '' ) {
$author = get_queried_object();
$role = $author->roles[0];
if ( ! is_array( $templates ) && ! empty( $templates ) ) {
$templates = locate_template( array( "author-$role.php", $templates ), false );
} elseif ( empty( $templates ) ) {
$templates = locate_template( "author-$role.php", false );
} else {
$new_template = locate_template( array( "author-$role.php" ) );
if ( ! empty( $new_template ) ) {
array_unshift( $templates, $new_template );
}
}
return $templates;
}
add_filter( 'author_template', 'author_role_template' );Changelog:
- Updated 2022-02-15. Added a notice explaining that the template hierarchy is the same for classic and block themes, but that the examples uses .php files and block themes use .html files.